Sign-in with Google (Optional)
The end users might want to use their Google accounts to login to RainMaker Mobile apps.
This section describes the steps required to configure the Google sign-in for the end users.
Pre-requisites
-
Google developer account is already created. (Reference: https://console.developers.google.com/)
-
ESP-RainMaker-Core is deployed.
-
Custom domain is created. (Reference: Configuring customer Domain)
Steps to Configure Google App Client
Configurations in Google Developer Account
-
Sign in to the Google API Console with your Google developer account credentials using the URL - https://console.developers.google.com/.
-
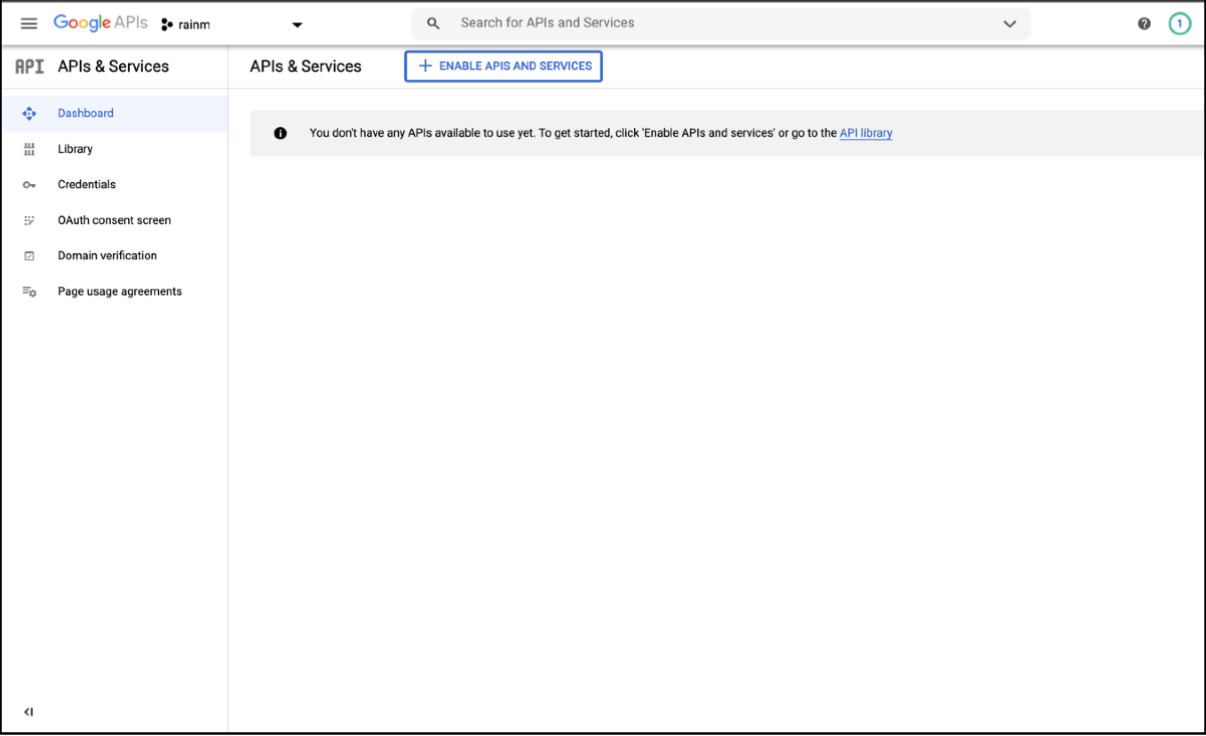
When you login to the Google Developer console, below screen is displayed.

-
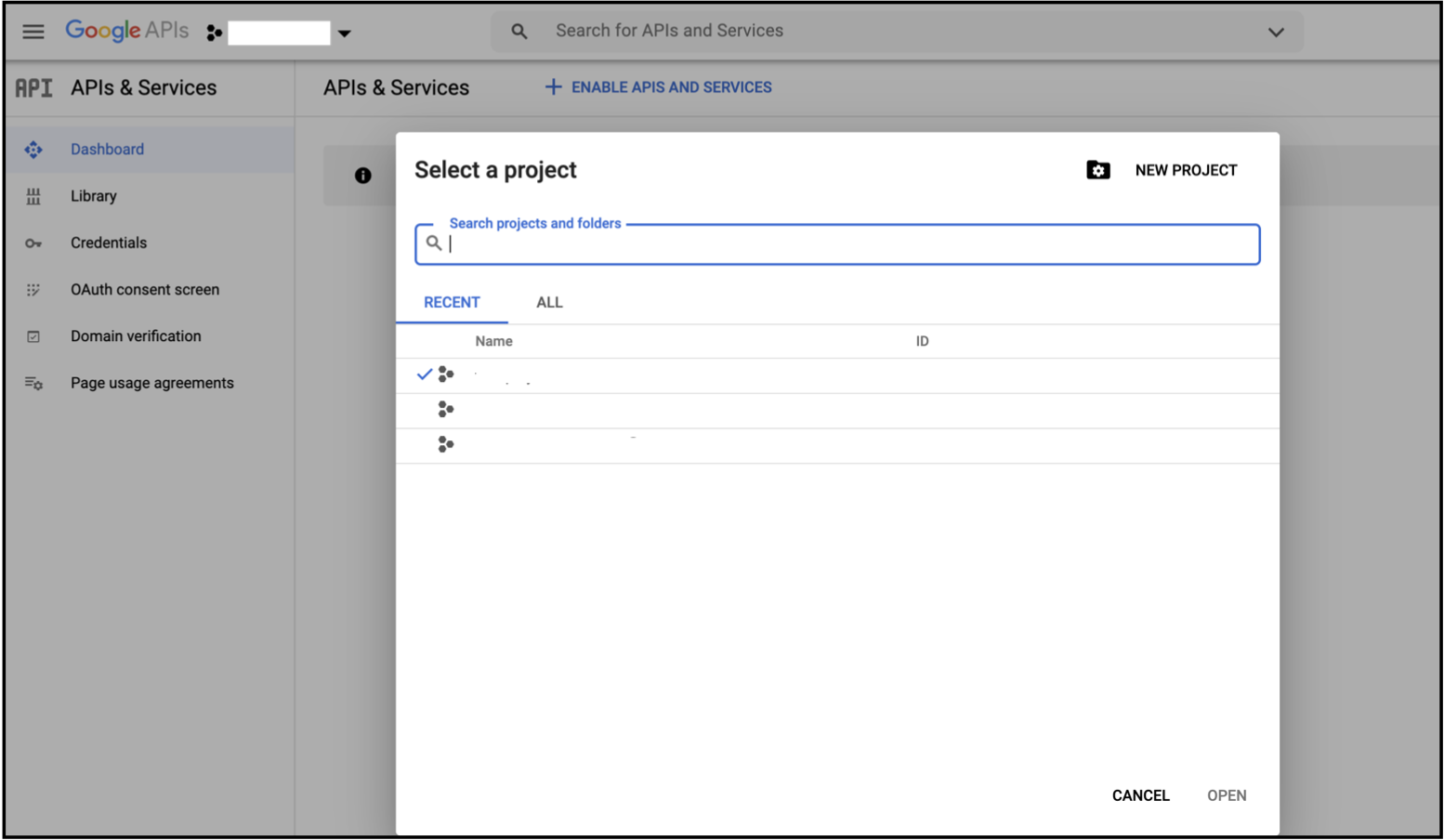
To create a Google API Console project, Click on ▼ found at top left title bar next to the list of projects, as shown below.
-
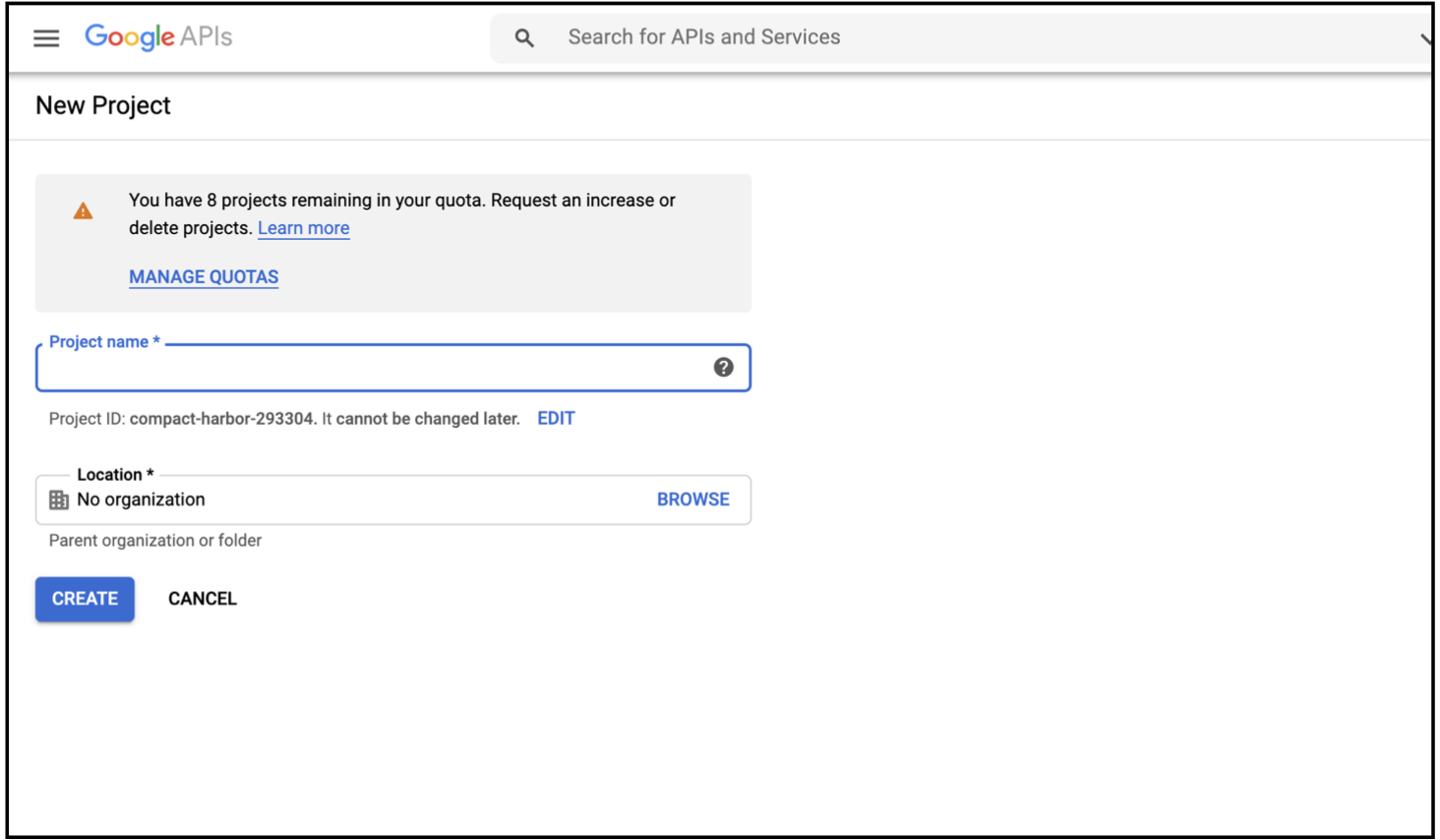
Click on New project at the top right corner.

- Enter a Project name and Click CREATE.

After the project is created, you will need to configure the OAuth consent screen. The steps for configuring OAuth consent are provided below.
Note: You are required to configure the newly created project. If you have multiple projects in your Google developer account, select the newly created project, from the list of projects by clicking on ▼ found at top left title bar.
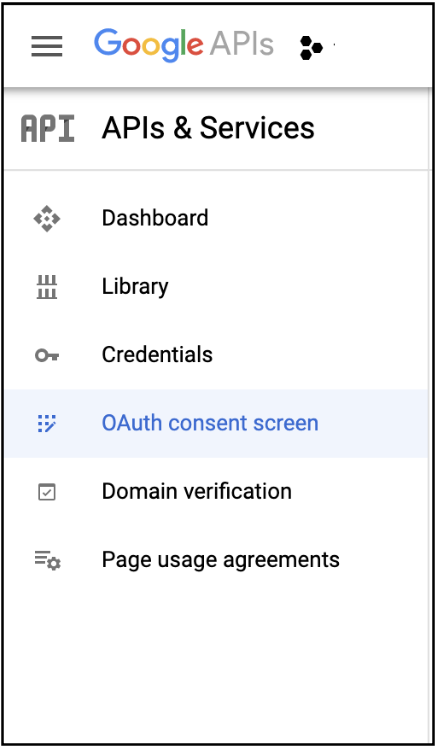
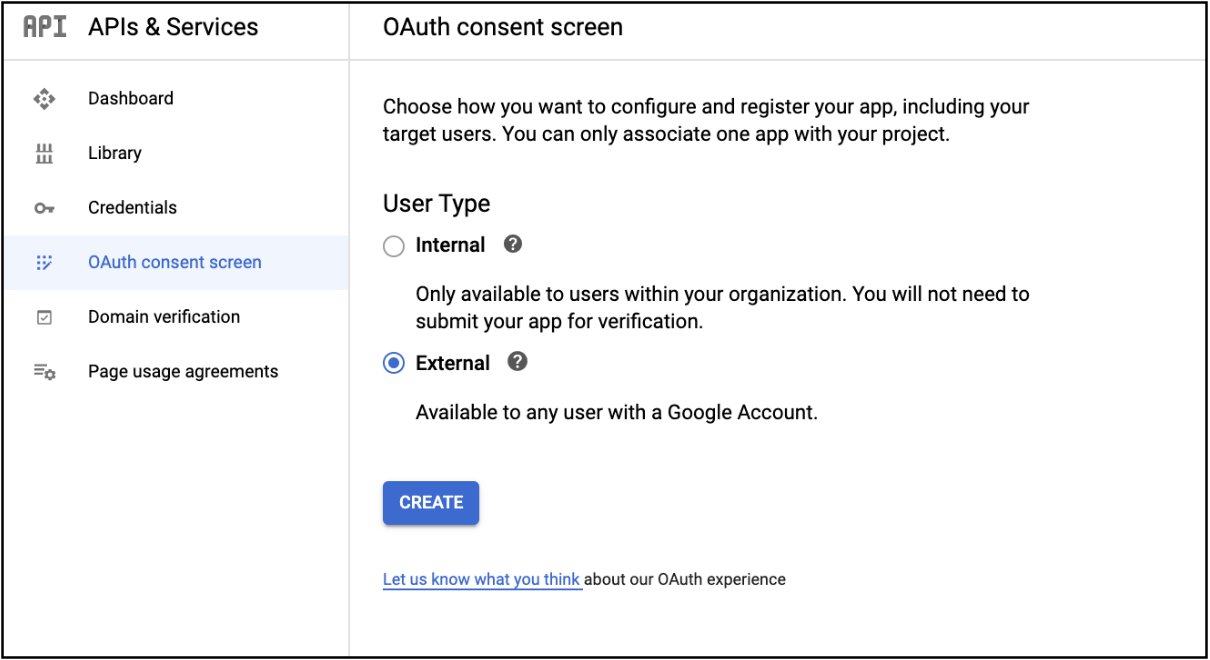
- In the Google API Console, in the left navigation pane, click on OAuth consent screen.

- Select User type as "External" and click on Create.

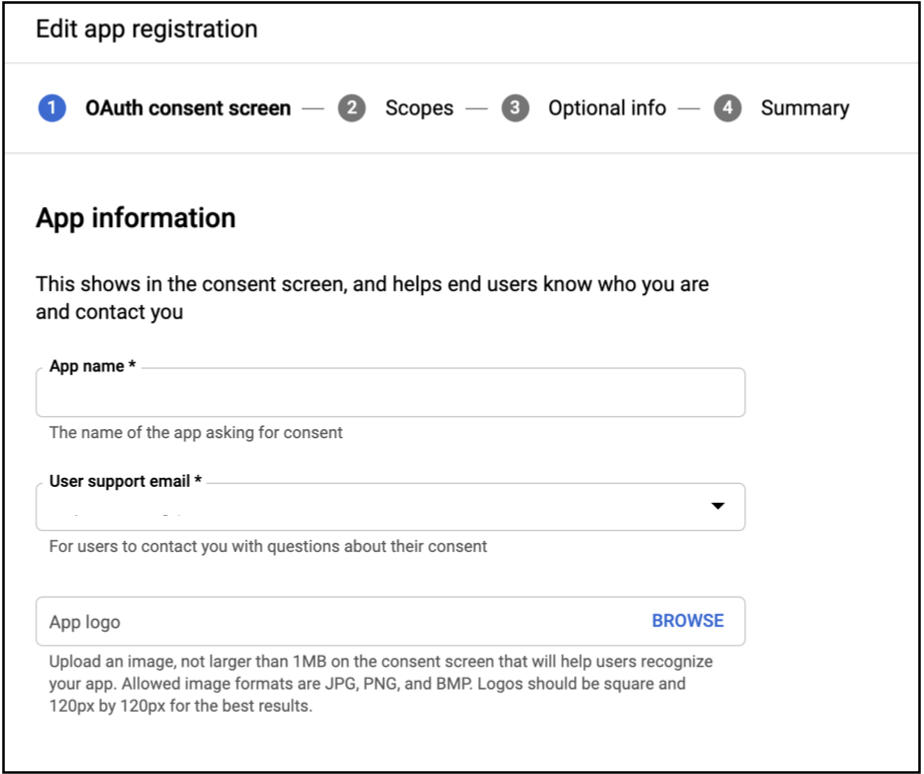
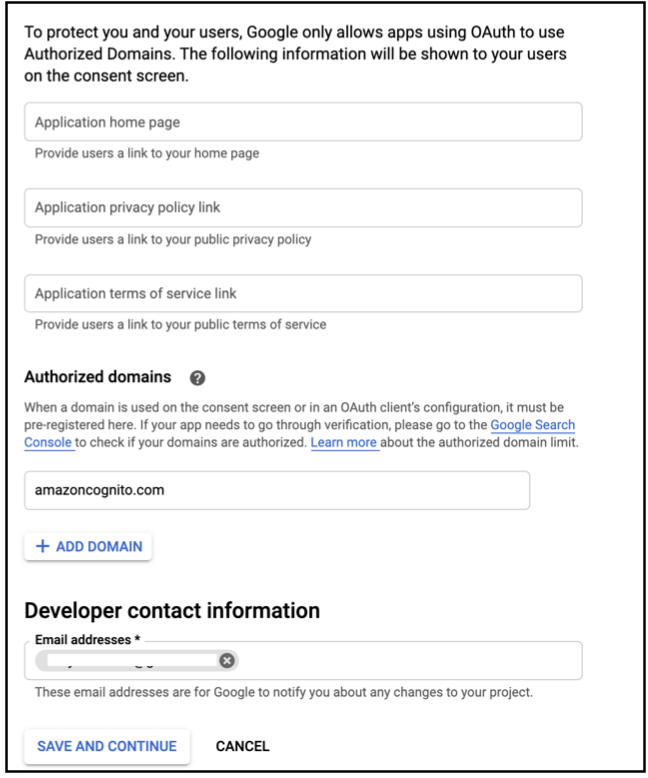
- Enter App Name and User support email, under App information. You may enter Application Home Page, Application Privacy Link, Application Terms of Service Link, but these are optional.

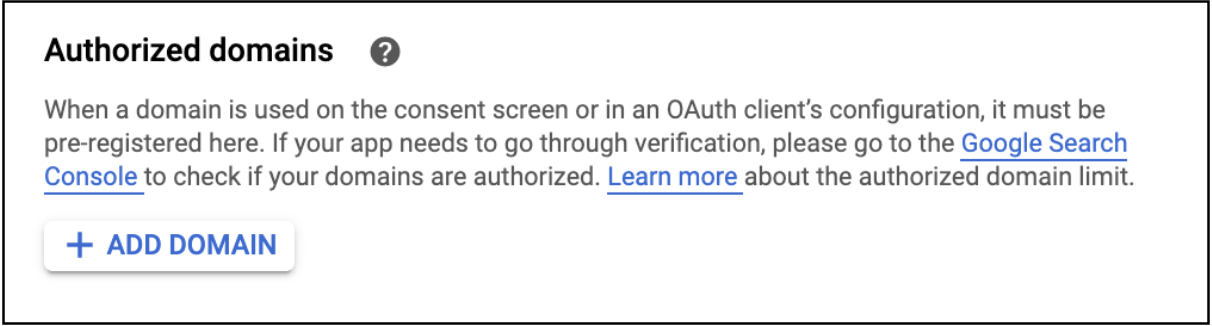
- Under Authorized domains, click on Add Domain.

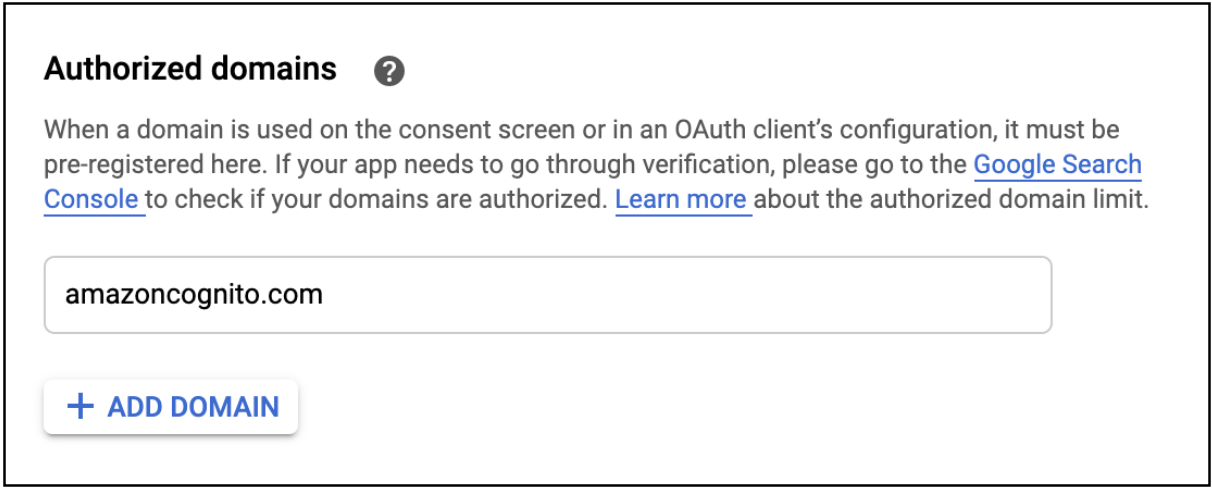
- Enter amazoncognito.com for the domain name as shown below -

- Under Developer contact information enter a valid email address for the developer contact information.

- Click on "save and continue".

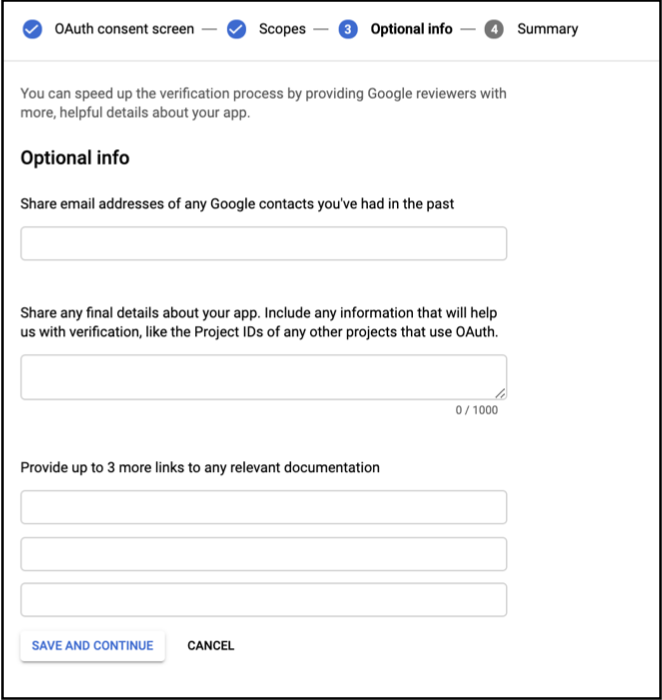
- Next, click on "save and continue".

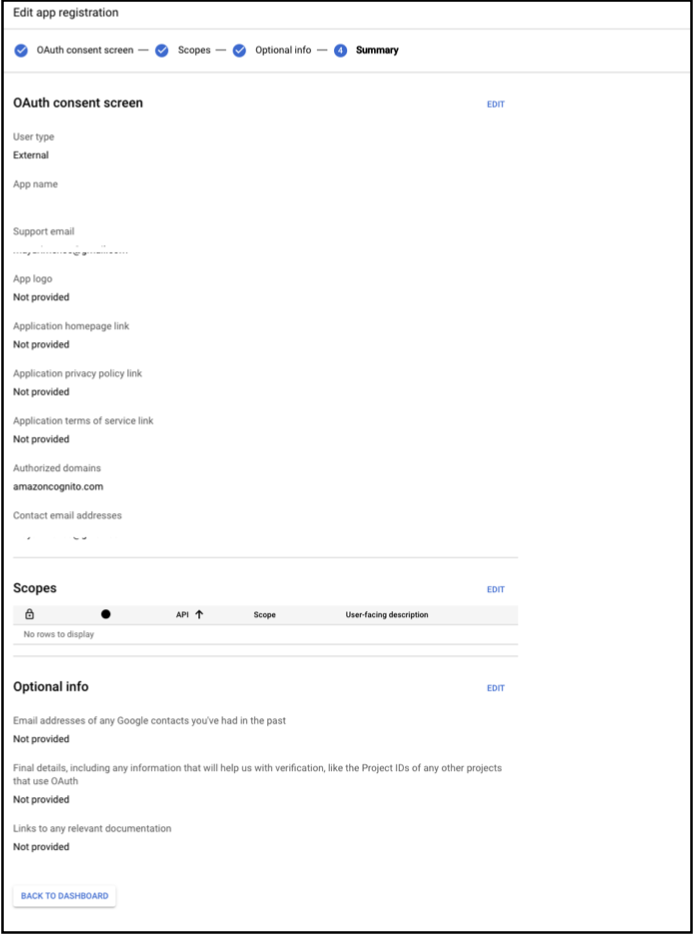
- Review the changes and click on “Back to Dashboard”.

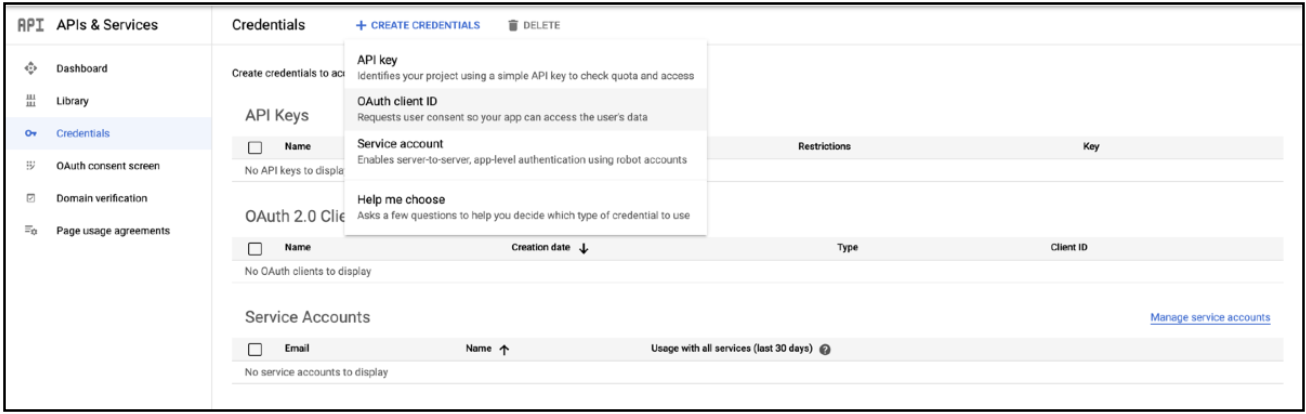
- Next step is to get OAuth 2.0 client credentials. In the Google API Console, in the left navigation pane, click on Credentials.

- Click on “+ Create credentials” and select OAuth client ID as the option.

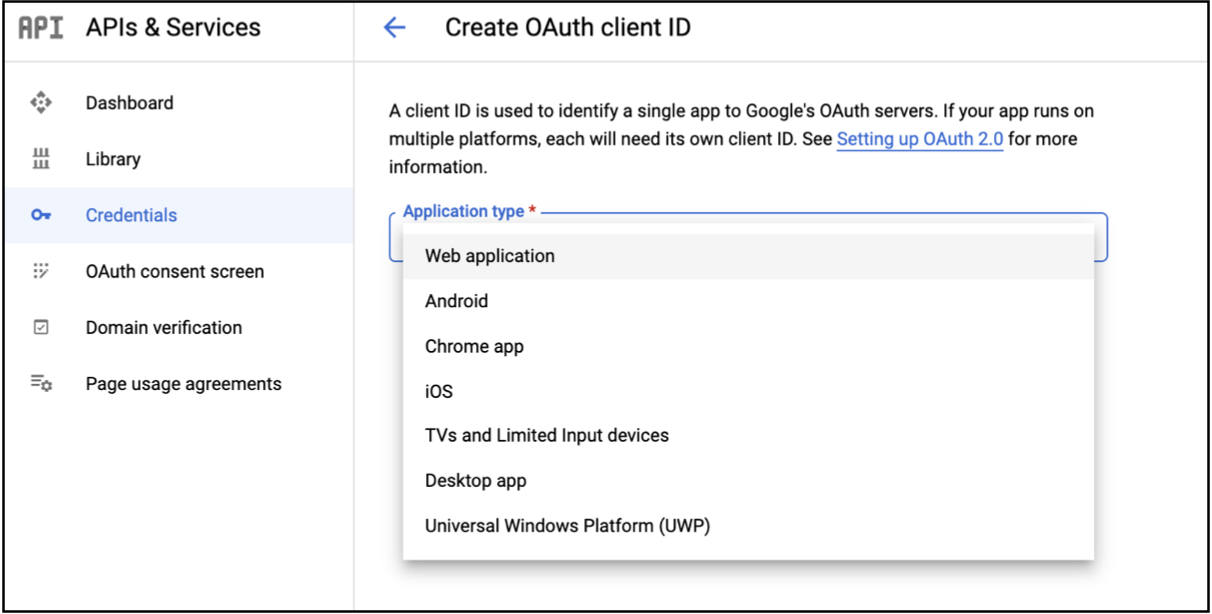
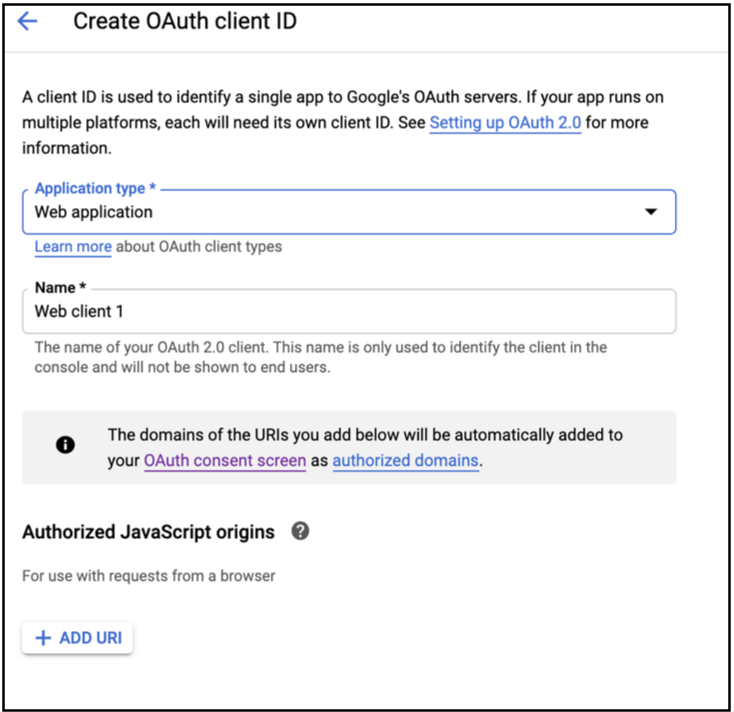
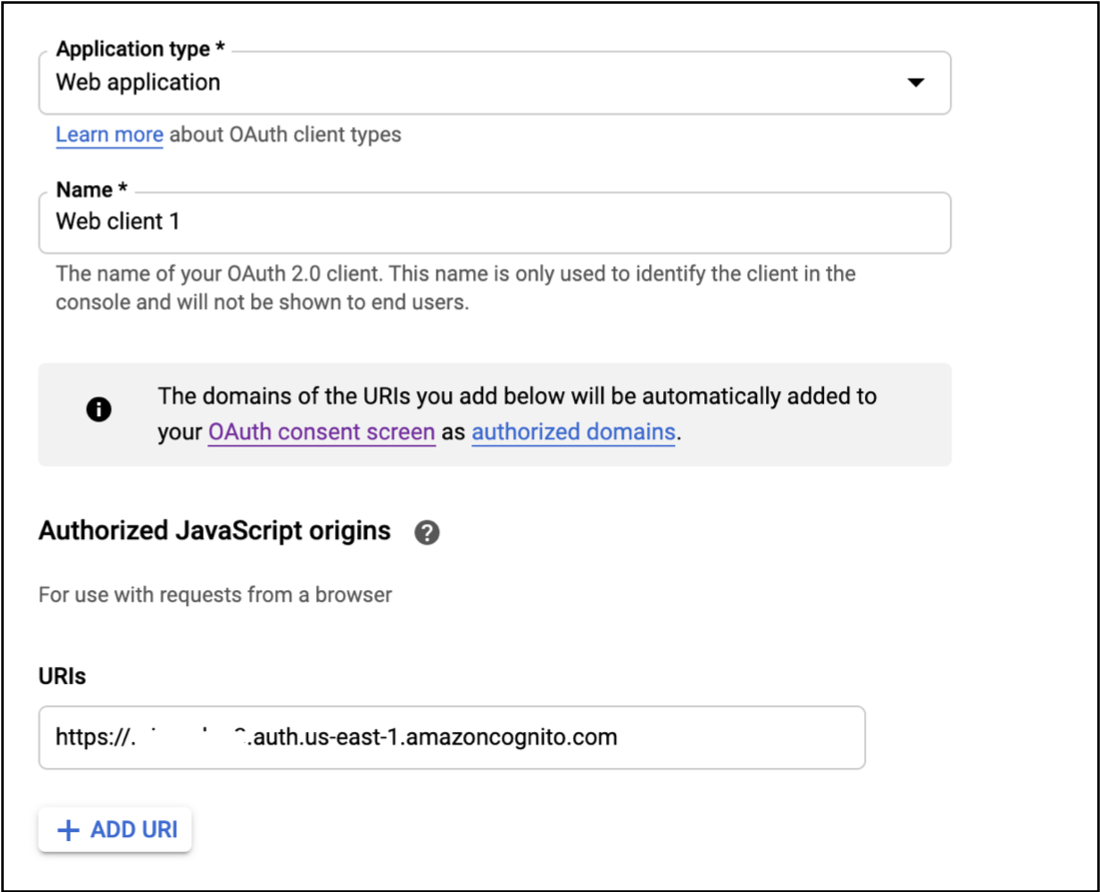
- Choose Application type as Web Application.

- Enter a Name for your OAuth client.
- For Authorized JavaScript origins, click on ADD URI.

Standard RainMaker
- Enter your Amazon Cognito domain "https://
<your-company-domain>.auth.<aws-region>.amazoncognito.com" as shown below.
OAuth only RainMaker
- Enter your HTTP Base URL (Without Stage)
- Example:
https://<API gateway Id>.execute-api.<AWS-Region>.amazonaws.com

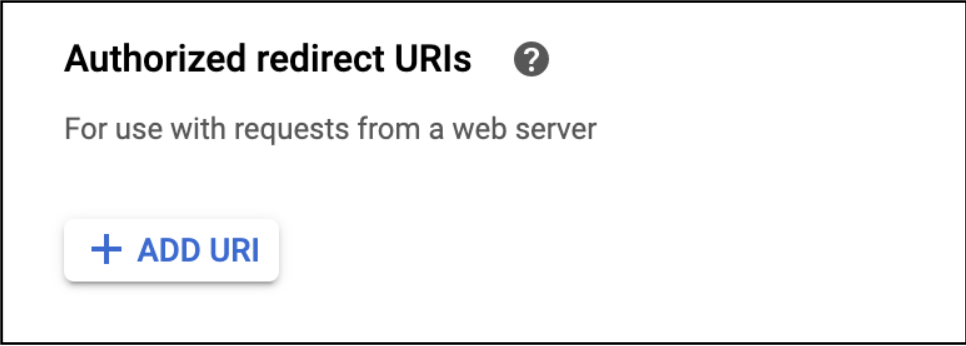
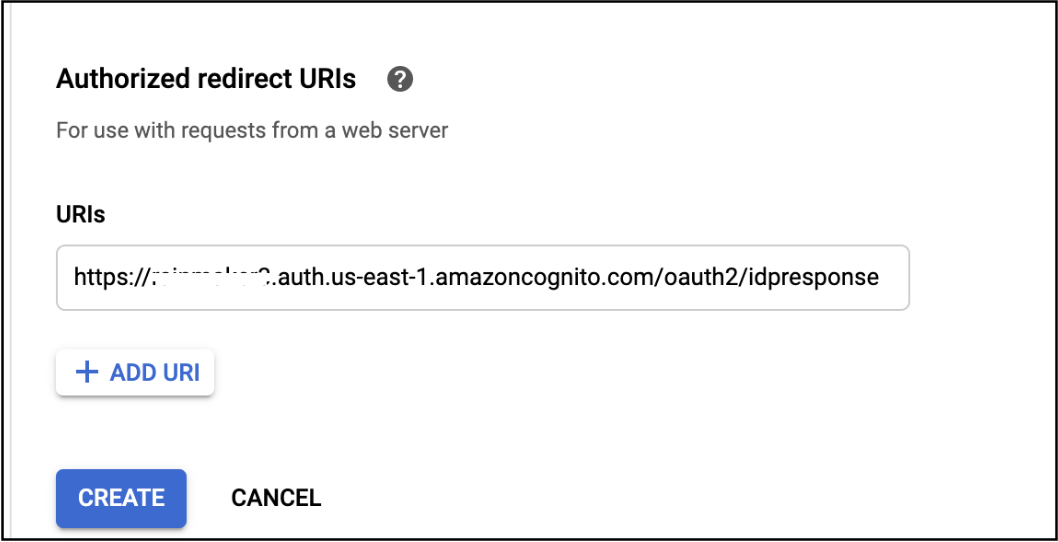
- For Authorized redirect URIs, click on Add URI.

Standard RainMaker
- Enter your Amazon Cognito domain - https://
<your-company-domain>.auth.<aws-region>.amazoncognito.com/OAuth2/idpresponse as shown below.
OAuth only RainMaker
- Get your HTTP API Endpoint
- Redirect URI:
{HTTP API Endpoint}/cognitocallback

-
Click on "CREATE" button.
-
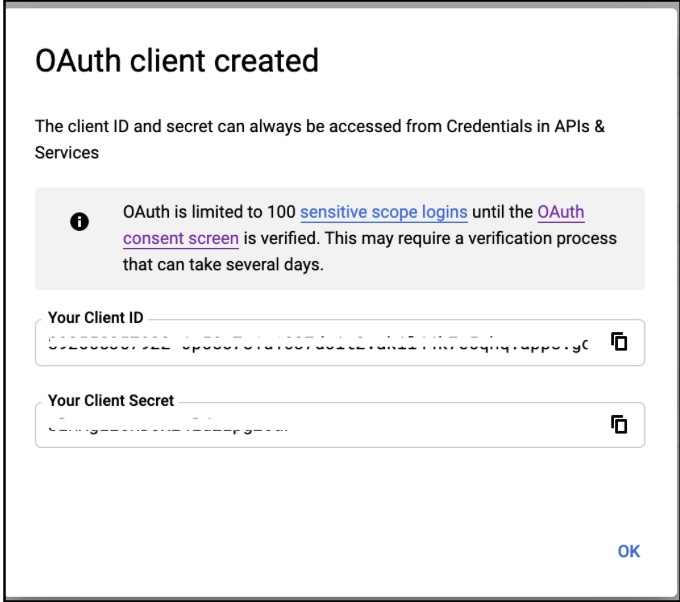
In the OAuth client dialog, find the client ID and client secret, and then note them for later use.

Google web app client is configured successfully!
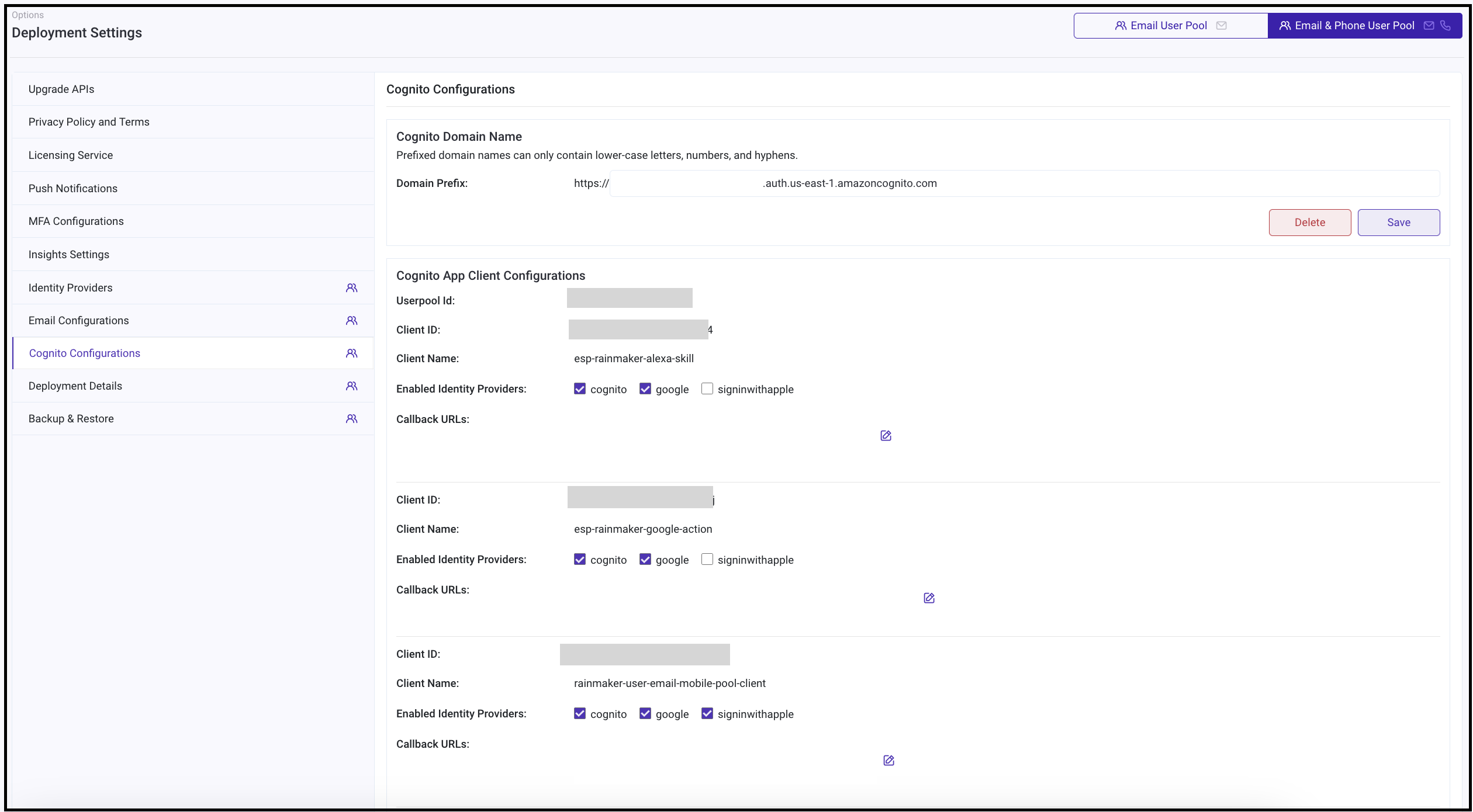
Configure Google as Identity Provider via the RainMaker Dashboard
- Log in to RainMaker Dashboard with your admin account. Go to deployment settings.

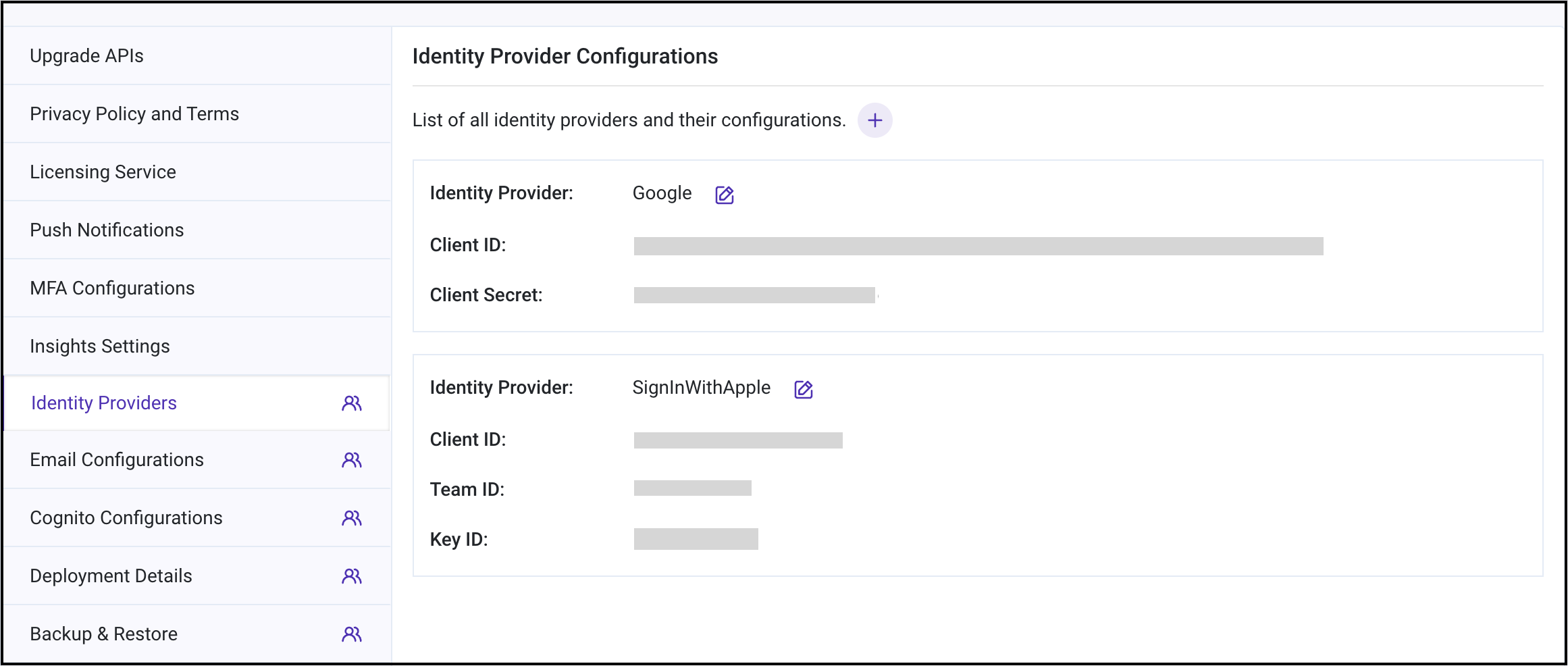
- Go to the Identity Providers tab.

-
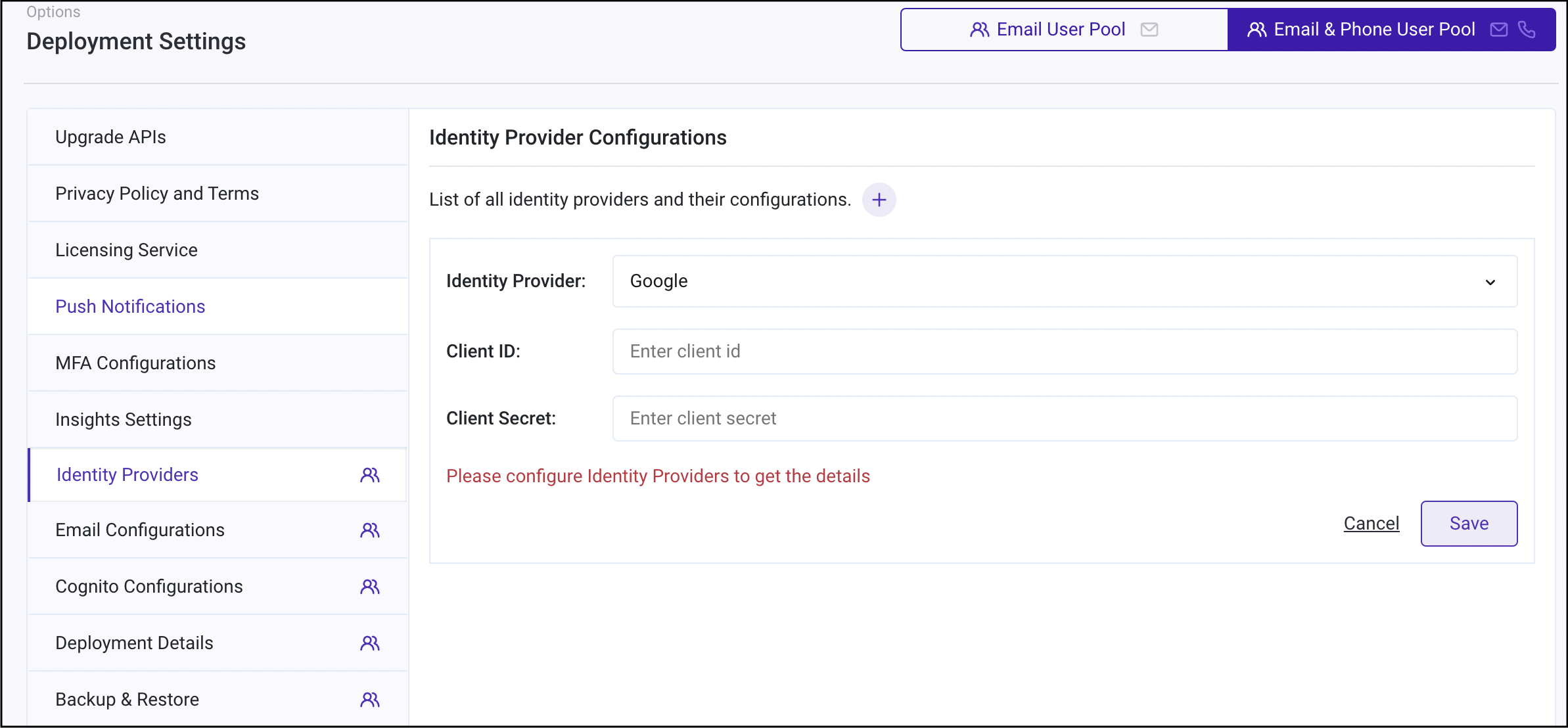
Click on '+' icon to add Identity providers configuration.
-
Choose "Google" from "Identity Provider" dropdown.
-
Add client ID and client secret noted in the previous step.

Enable Google as an Identity Provider
Note: This is not relevant for OAuth only RainMaker
- Log in to RainMaker Dashboard with your admin account. Go to deployment settings.

- Go to the Identity Configurations tab.

- Enable the 'google' identity provider for clients as per your requirements. This will enable users to sign in using Google to the respective clients.
Configuring callback URL(Redirect URIs)
Callback URL indicates where the user is to be redirected after a successful sign-in using third party authenticating services. After the user successfully signs-up using one of these third party authenticating services, the user will be redirected to one of these URLs.
If users are to be redirected to your phone app, you should form the callback URL for your app. To form the callback URLs(redirect URIs) for phone apps, please check below sections:
Configure the callback URLs in RainMaker dashboard with steps given here: Configuring callback URL
Verifying Sign-in With Google
For OAuth only RainMaker, refer these steps instead.
This section describes the steps to verify if the Sign-in with Google is configured correctly.
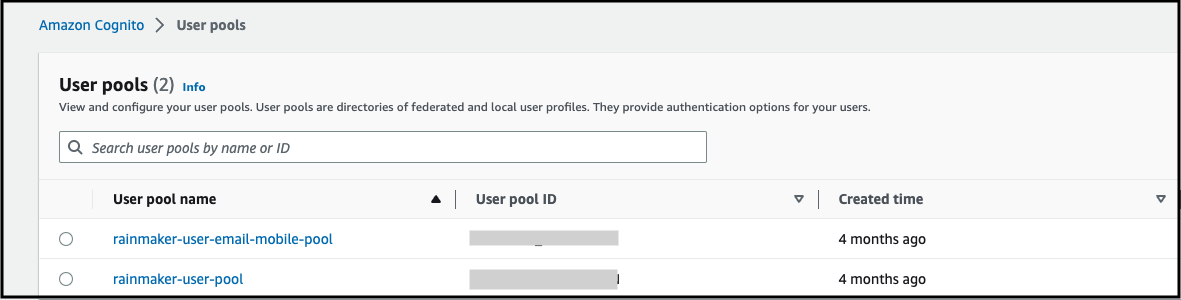
- Login to AWS Console, Go to Cognito Service & click on user pools to get the list of all user pools.

-
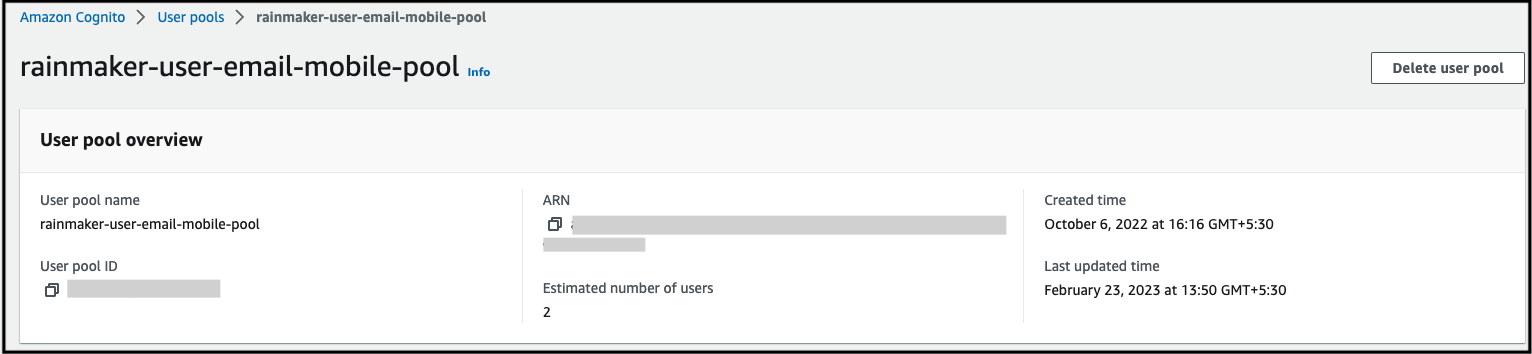
Click on the “rainmaker-user-email-mobile-pool”.

-
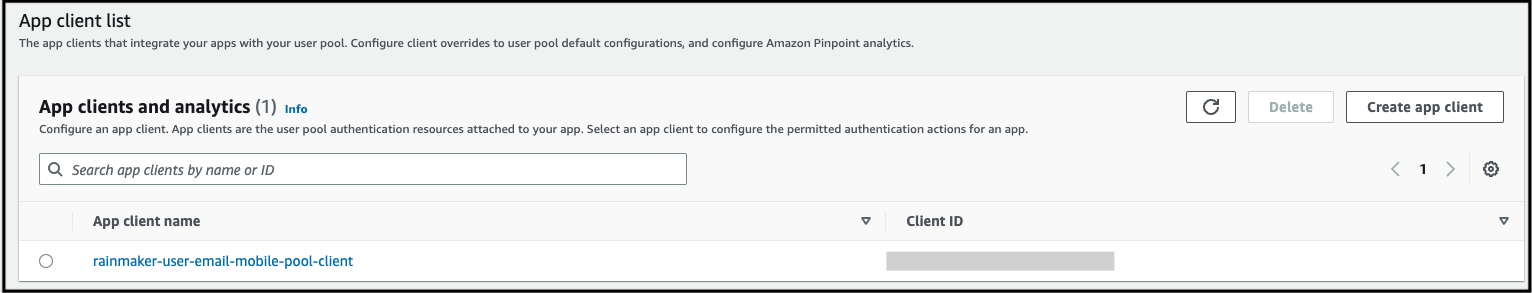
Go to App integration & scroll down to App Client Lists

-
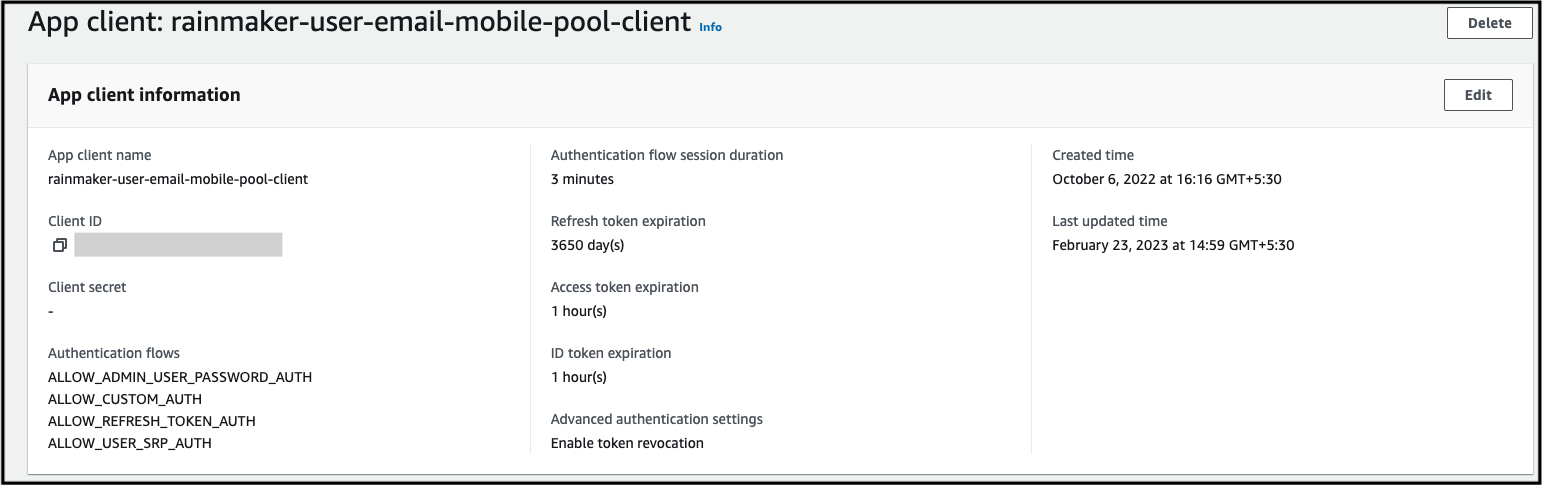
Click on rainmaker-user-email-mobile-pool-client, here you will get the App client information

-
Scroll down and click on View Hosted UI.

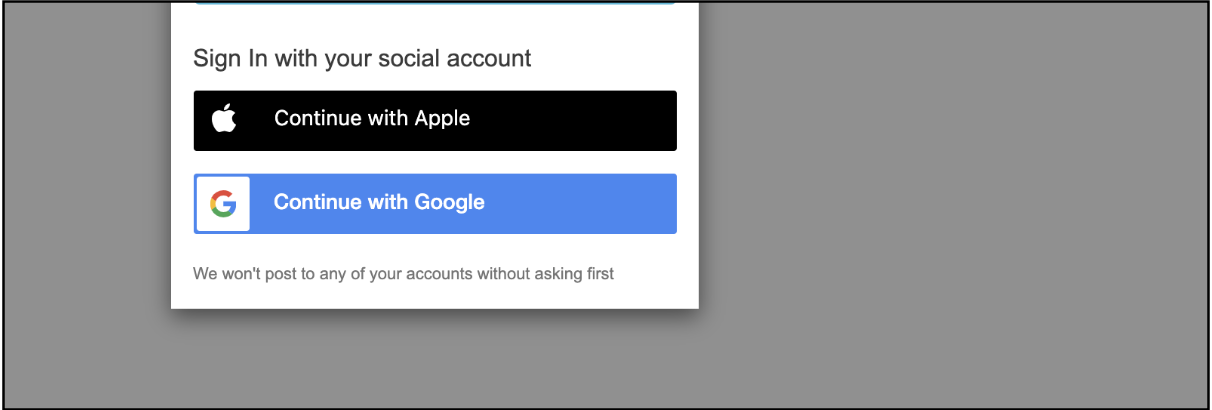
- In the launched hosted UI, you will be shown multiple options as shown below:

- Click on Continue with Google.

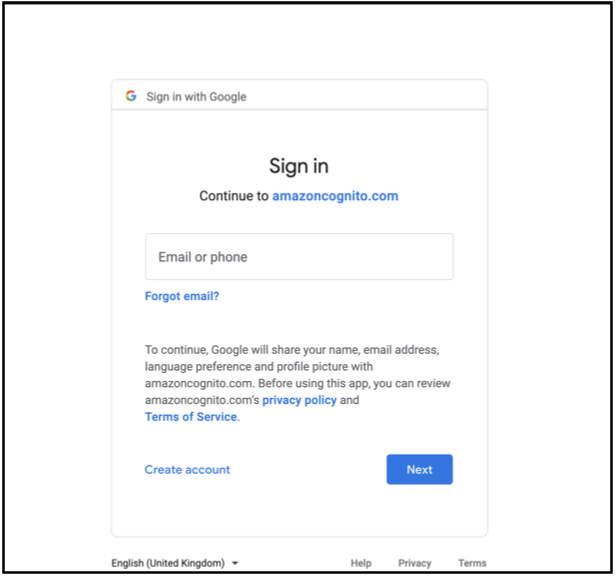
- Enter Your Email address and the password.

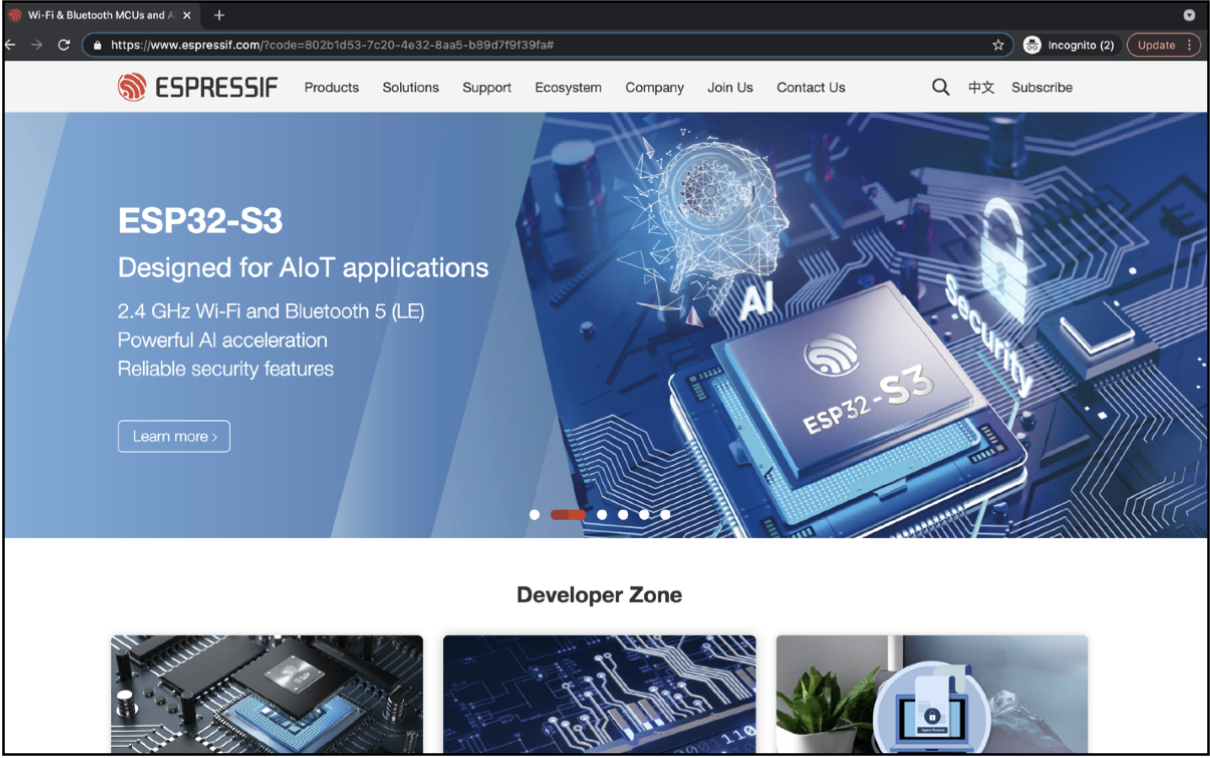
- After you click the Next button, you will be redirected to the callback URL configured in the Cognito App client settings and you will see an authorization code in the browser URL.

Note - In this example, we have configured Espressif’s home page, so the redirection happened to this page.